I Can't Access My Camera and Microphone With JavaScript in WebRTC. | by RayRay | JavaScript in Plain English

Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine

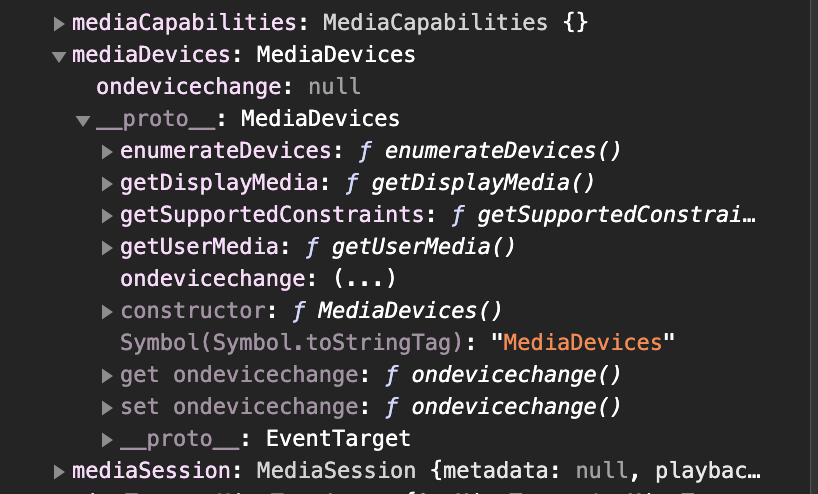
webrtc - MediaDevices.enumerateDevices() is not showing virtual webcam in browser but google meet and other website are showing - Stack Overflow

TypeError: undefined is not an object (evaluating 'navigator.mediaDevices. enumerateDevices') · Issue #225 · twilio/twilio-video-app-react · GitHub
iOS 13.4 navigator.mediaDevices.enumerateDevices resulting in hasWebcam = false · Issue #88 · muaz-khan/DetectRTC · GitHub

javascript - Android Mobile Browser - navigator.mediaDevices. enumerateDevices method returns audio input and output device values swapped - Stack Overflow