magento2 - prevent scroll top from confirm jquery / prevent scroll top from remove product from mini cart in magento 2 - Magento Stack Exchange

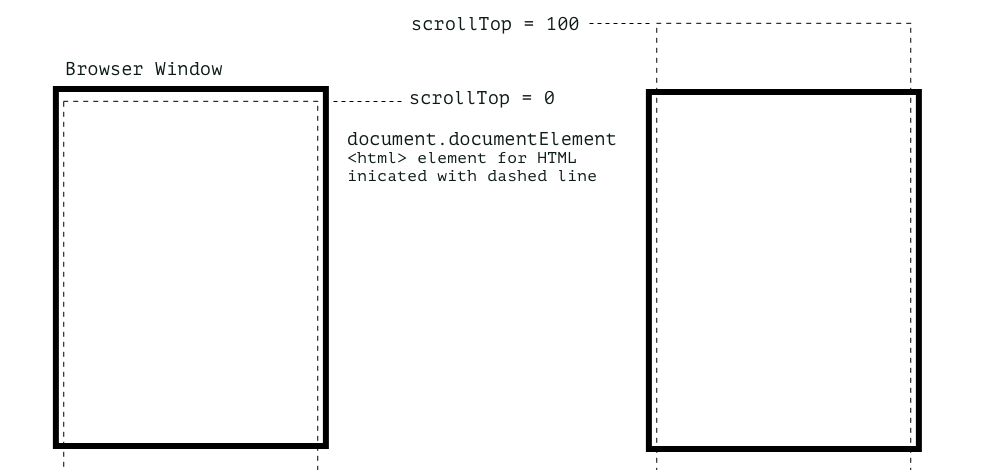
Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community
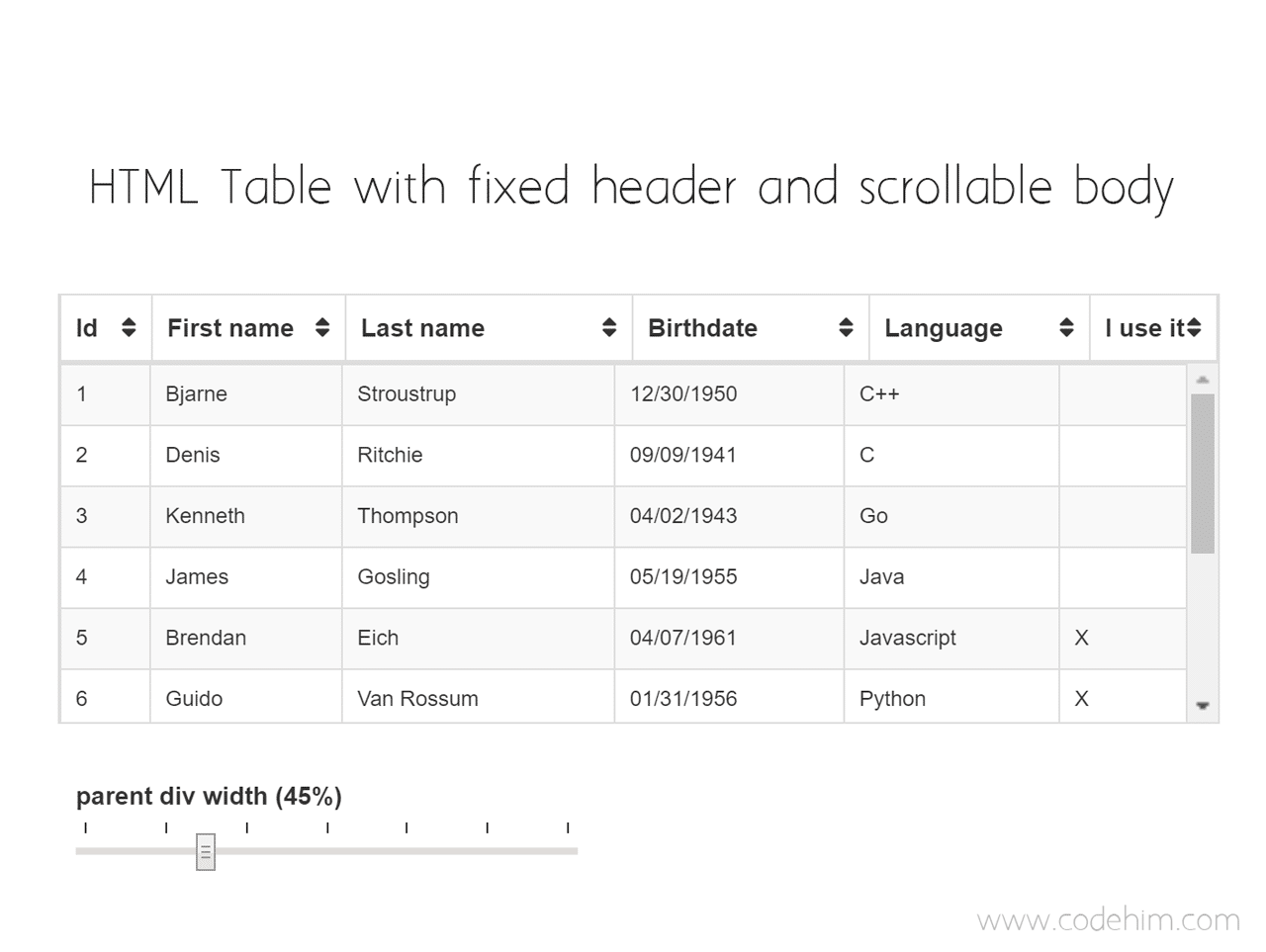
GitHub - cubiclesoft/jquery-tablebodyscroll: A really nice jQuery plugin to scroll the body of long tables so the table fits on a single screen vertically. MIT or LGPL. Mobile-friendly data tables.
GitHub - nheldman/jquery.scrollTableBody: Cross-browser lightweight plugin that allows an html table body to scroll while the header and footer stay fixed
















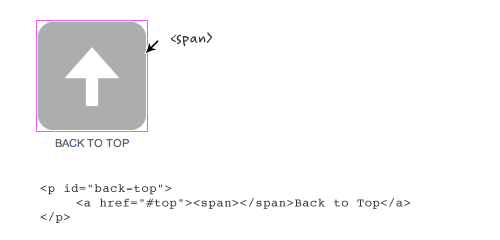
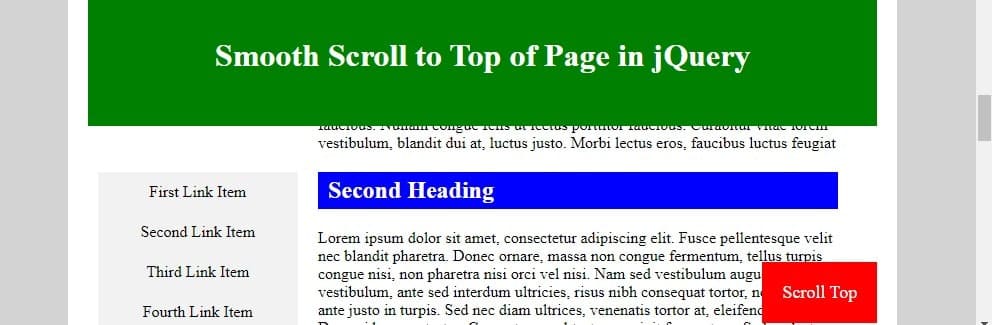
![Creating a Back to Top jQuery Button with CSS [Tutorial] Creating a Back to Top jQuery Button with CSS [Tutorial]](https://monsterspost.com/wp-content/uploads/2020/03/back-to-top-button-featured.png)