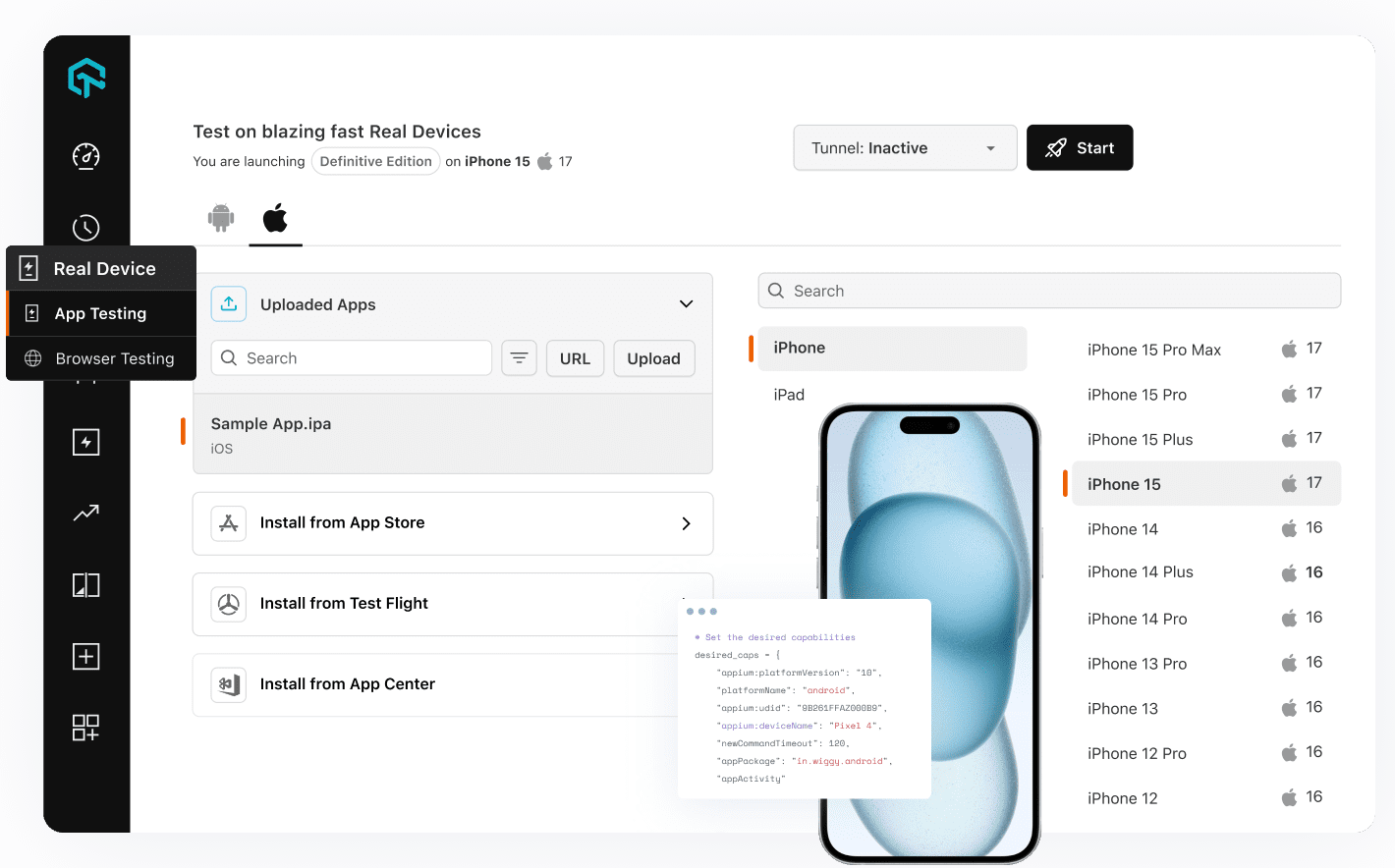
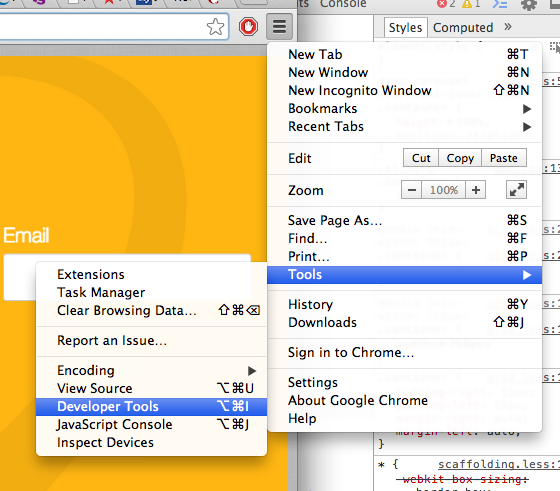
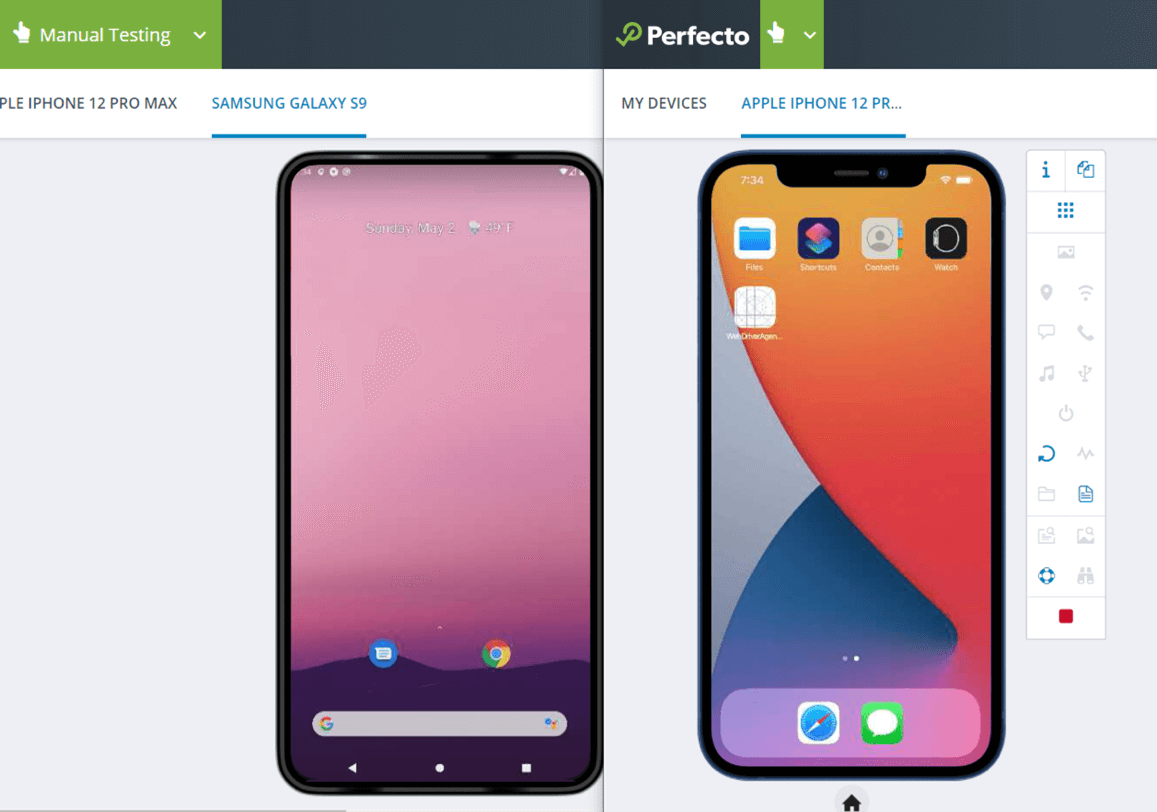
How to screen test your mobile-first designs on Android and iOS, without a physical device | by Bjorn Amherd | Medium

Shopping cinese e IPTV: la fotografia dell'Italia nella classifica delle app più scaricate su iPhone e iPad nel 2023 | DDay.it