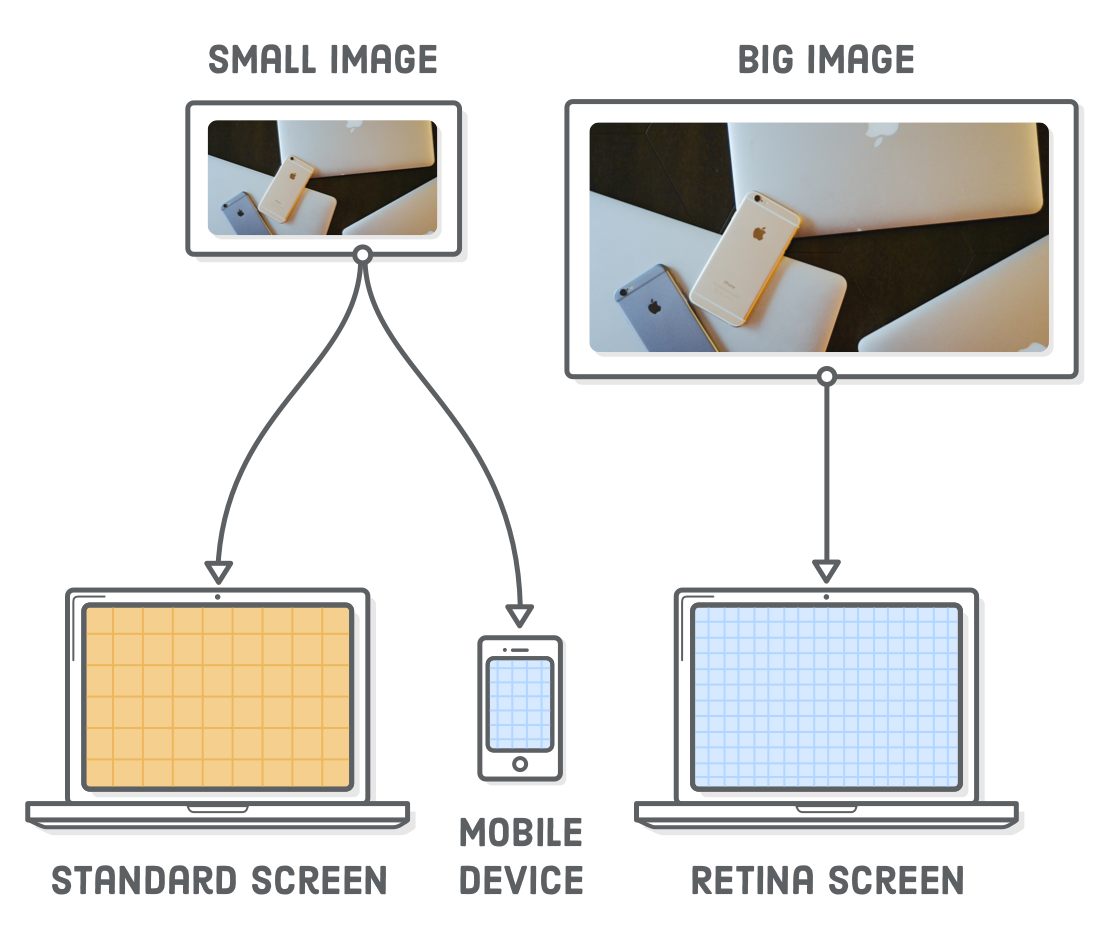
Understanding the Difference Between CSS Resolution and Device Resolution | by Elad Shechter | Medium

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | There Is No Such Thing As A CSS Absolute Unit - The Branding Store | Logo Design,

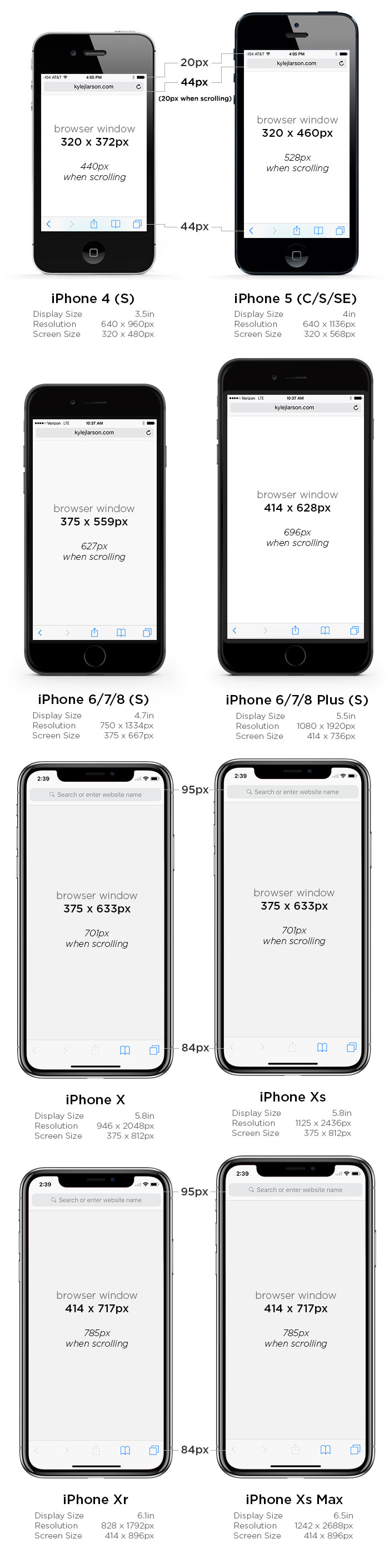
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow