Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community

css - When body is 100% and elements go into height more than 100%, background gets cut - Stack Overflow

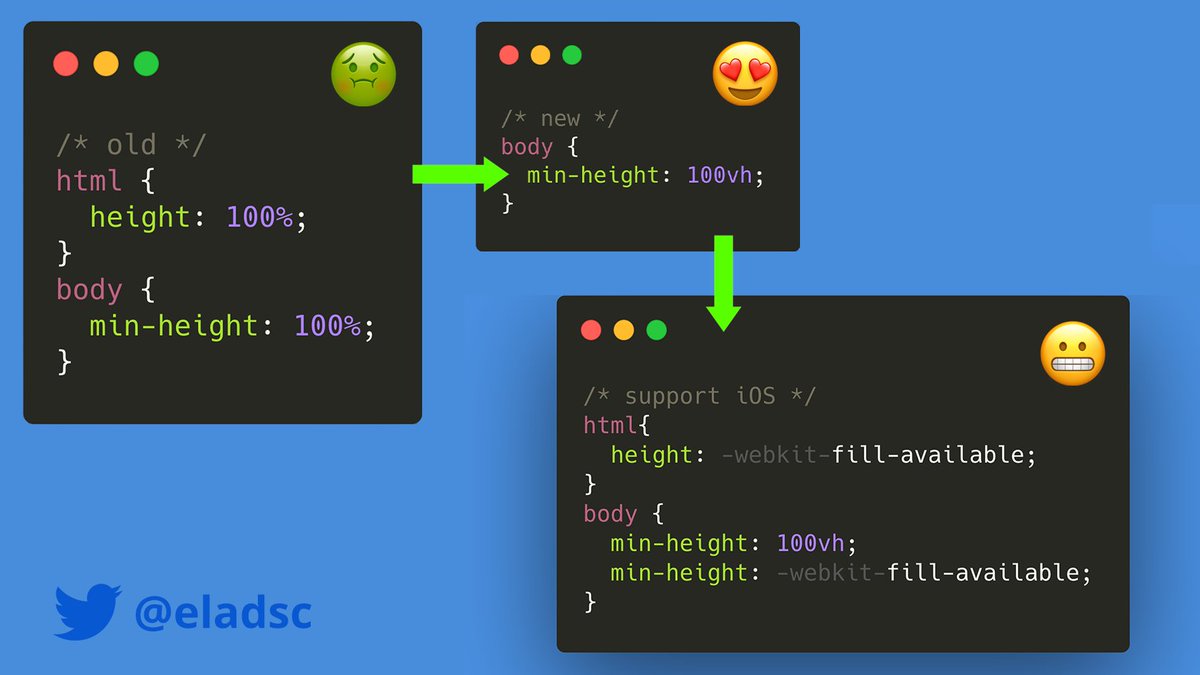
Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X