
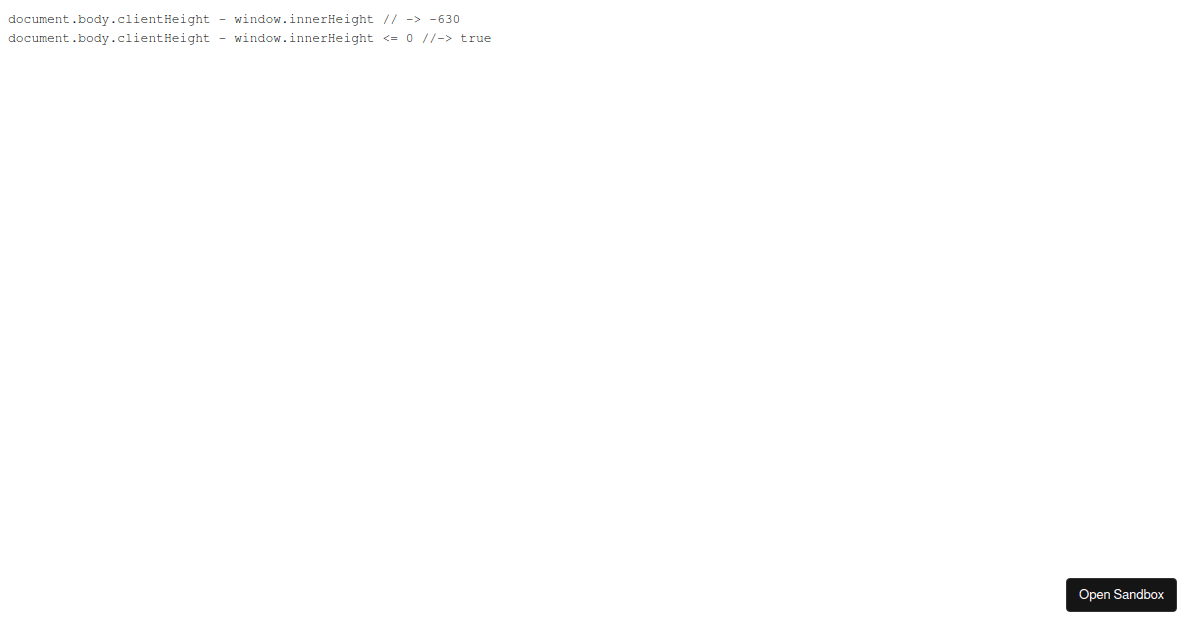
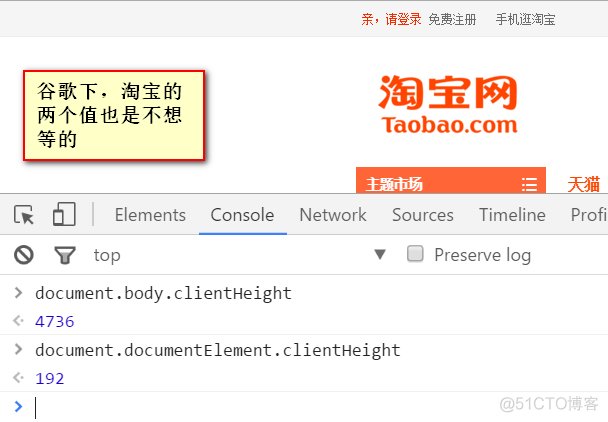
document.documentElement.clientHeight 与document.body.clientHeight (杜绝千篇一律的抄袭!!)_51CTO博客_document.documentElement.clientHeight

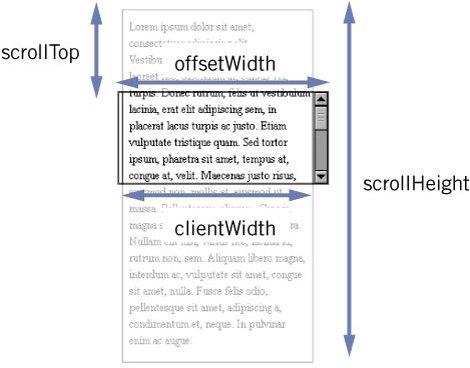
html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow

Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006












![JS] offsetHeight 와 clientHeight 비교 | SmileCat JS] offsetHeight 와 clientHeight 비교 | SmileCat](https://blog.smilecat.dev/static/2dc439a07c74b6657f3100e3abbfa18b/7608e/element-dimension-and-location1.png)
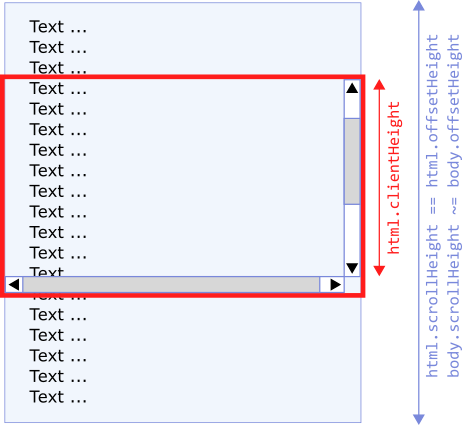
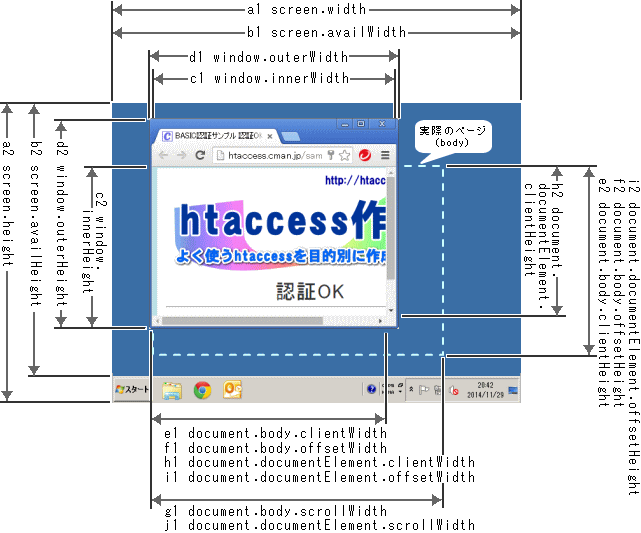
![밥나오는곳 :: [JAVASCRIPT] 브라우저 크기(가로,세로) 구하기 밥나오는곳 :: [JAVASCRIPT] 브라우저 크기(가로,세로) 구하기](https://t1.daumcdn.net/cfile/tistory/1333D34B4F85132B0D)