Angular 10.1: Copilot leaves "style" on "body" element · Issue #4 · leifermendez/ngx-copilot · GitHub

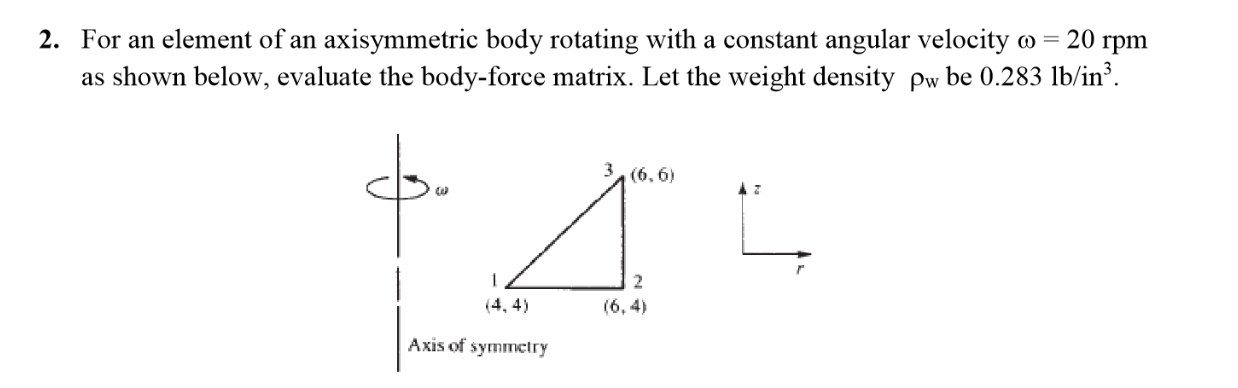
Contact between body and locating elements (surface-to-surface contact... | Download Scientific Diagram

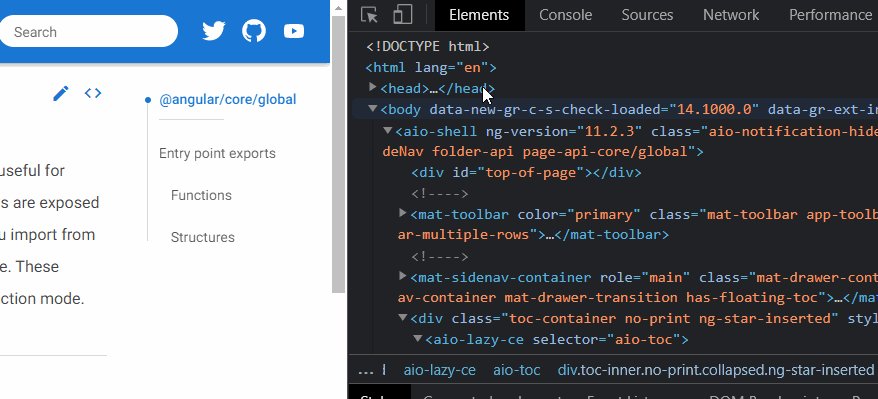
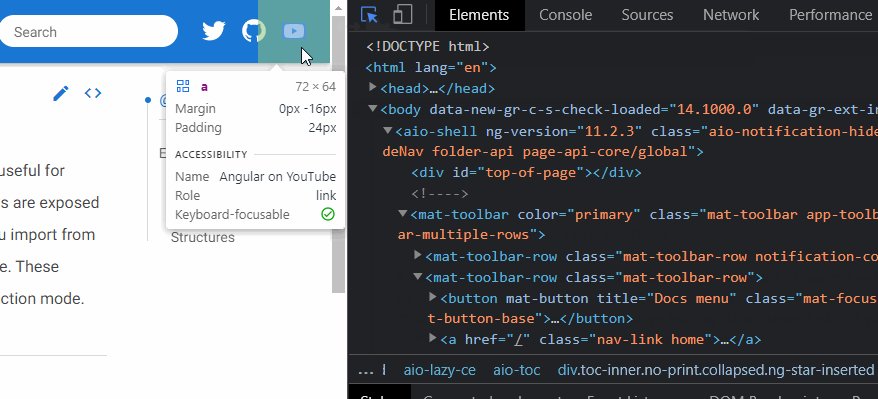
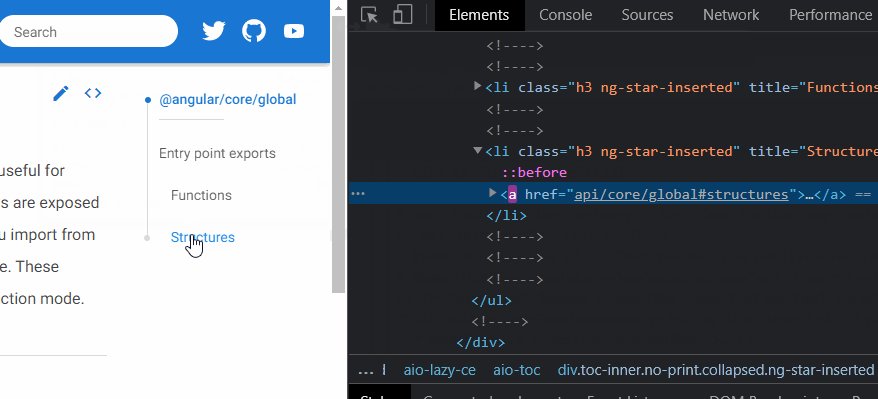
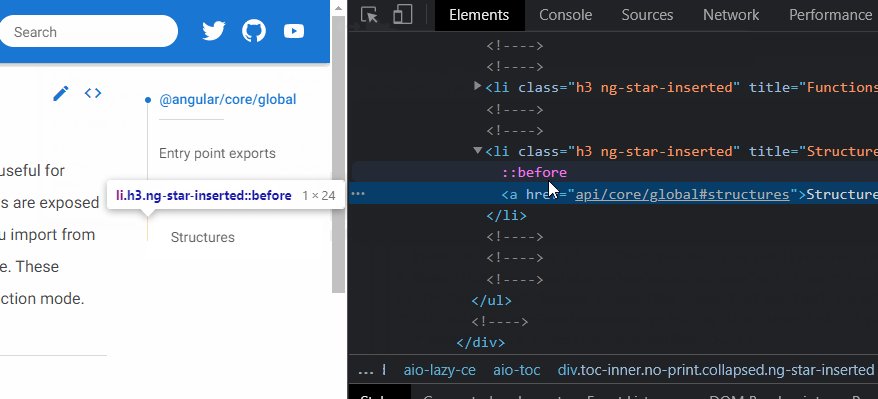
selenium webdriver - Getting correct locator for an angular page element - Software Quality Assurance & Testing Stack Exchange
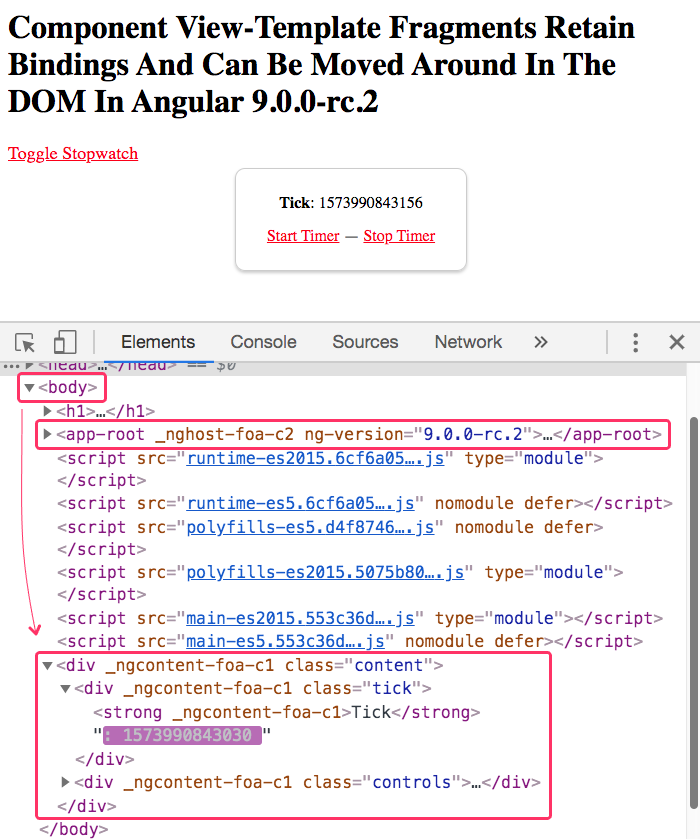
Component View-Template Fragments Retain Bindings And Can Be Moved Around In The DOM In Angular 9.0.0-rc.2

Component View-Template Fragments Retain Bindings And Can Be Moved Around In The DOM In Angular 9.0.0-rc.2

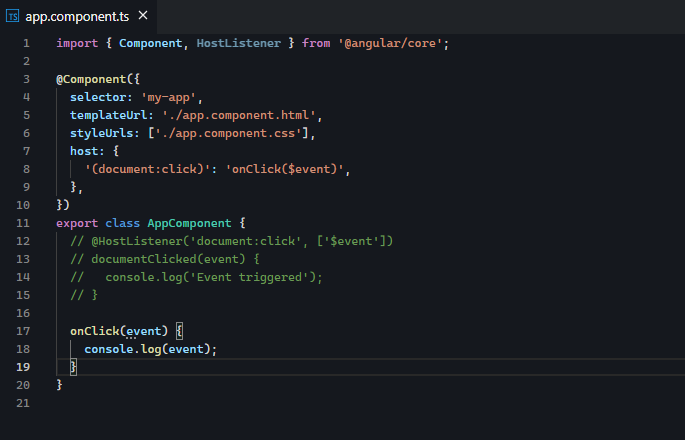
Angular: Finding Out the Component Where a Particular Event Occurred in the Application | by AngularEnthusiast | JavaScript in Plain English
![Angular CT does not mount component within div[data-cy-root]'s original html element hierarchy · Issue #25956 · cypress-io/cypress · GitHub Angular CT does not mount component within div[data-cy-root]'s original html element hierarchy · Issue #25956 · cypress-io/cypress · GitHub](https://user-images.githubusercontent.com/1993293/221420560-14bb8b3b-f6a8-4959-bc47-59f28889ebbc.png)
Angular CT does not mount component within div[data-cy-root]'s original html element hierarchy · Issue #25956 · cypress-io/cypress · GitHub